Web To App - Android Webview Template
Documentation version 1.0
- Item Name : Web To App - Android Webview Template
- Item Version : Version 1.0
- Author by : NeuronDigital
- Go To Support
Getting Started #back to top
This documentation will help you familiarise yourself with the 'Web To App - Android Webview Template' Android App Source Code and the web based Drag and Drop utility.
Customisation Guide#back to top
Before You Start
-
Make sure your have Android Studio 3.1.1 installed and in the Android SDK Manager make sure you have the following installed:
- Build tools v27.0.3
- Google play-services v15.0.0
- Android SDK Tools 27.1.1
- Google USB Driver
- Android API 27 SDK
-
Try to place the project file as close to root (C:/) as possible as windows has a path character limit of 240chars. So, if you get the error: "Failed to crunch file...", reduce the path length.
-
You might need to turn Off Instant Run in Android Studio for the Template to work.
Importing and running
-
Step 1 - Open up Android Studio and click 'open an existing Android Studio project'.

-
Step 2 - Drag and drop the 'WebToApp' folder in the dialog to go quickly to the folder.

-
Step 3 - Make sure 'WebToApp' is highlighted and click 'ok'.
-
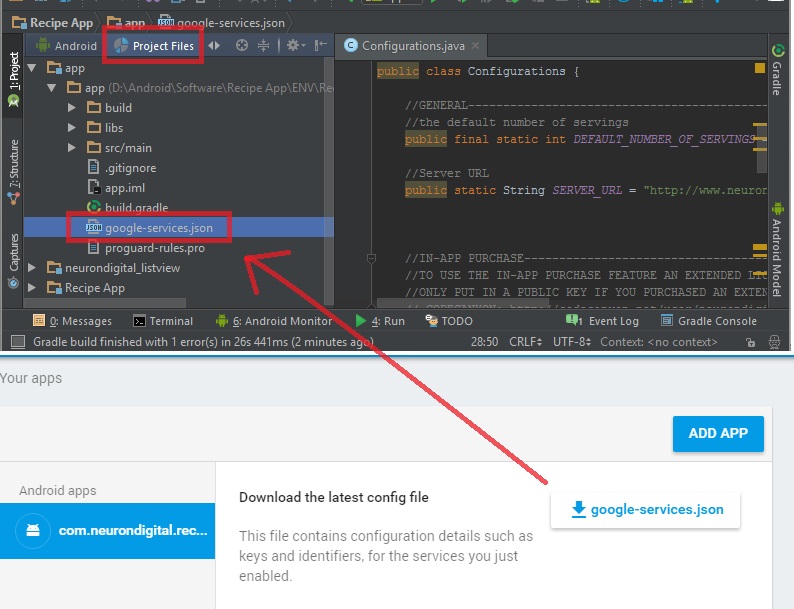
Step 4 - Go to your Firebase Console and download the 'google-services.json' file and replace the placeholder in app/google-services.json. If you skip this step you will encounter an error during compile time.

-
Step 5 - Press the Play button to test the app on the emulator or connect your phone via usb to your computer to try it on your phone.

Changing Package name
This step must be done else you will have problems uploading to Google play and the Rate feature will not work.
-
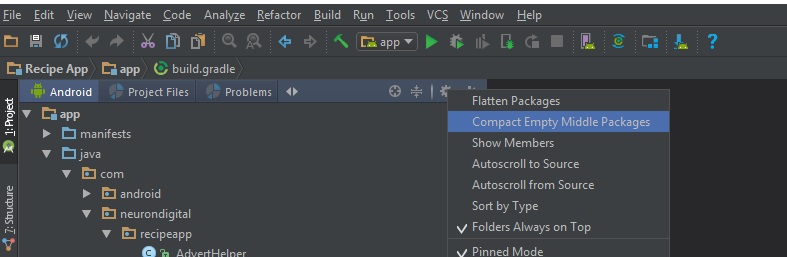
Step 1 - Make sure the 'Compact Empty Middle Packages' option is deselected as shown below.

-
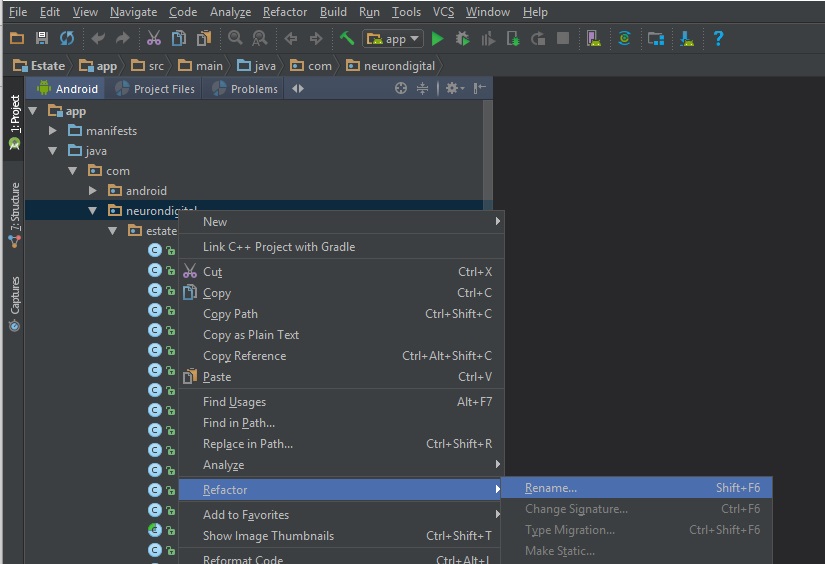
Step 2 - Rename the package id by right clicking on 'neurondigital' and selecting 'refactor' and 'rename' as shown below.

-
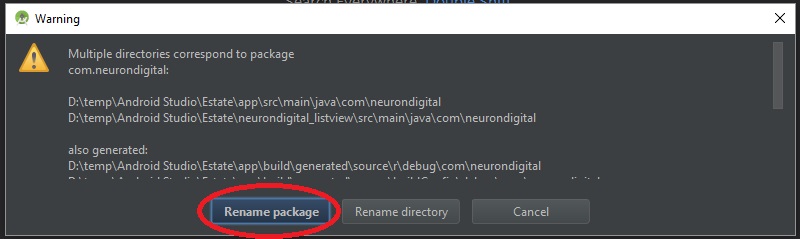
Step 3 - Click Rename package.

-
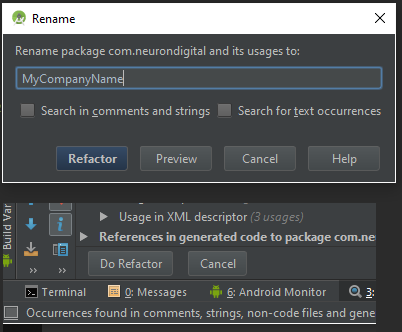
Step 4 - In the popup menu type in your company name. Then press 'refactor' and in the next popup window press 'Do Refactor'. Do the same for 'webtoapp'. The package name should be in this format: com.yourcompany.AppName

-
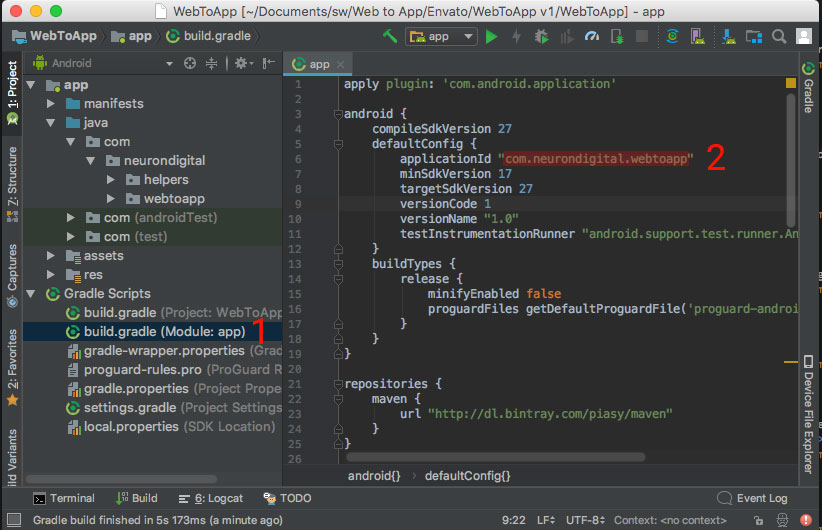
Step 5 - Open app/build.gradle and put in the same package id as before instead of the 'com.neurondigital.webtoapp'. This is shown below.

Changing App Content
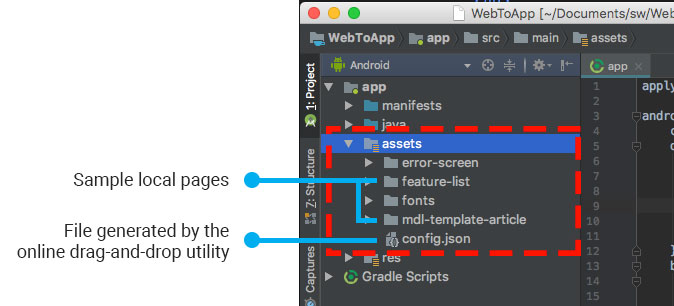
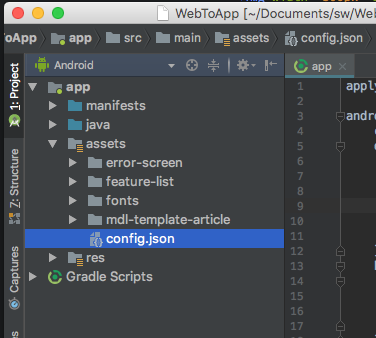
All the app content is in app/assets folder:

Files explained:
- error-screen - Contains the 'No Internet' Page
- feature-list and mdl-template-article (can be deleted) - Sample HTML sites. Can be added to a menu by using a url like: 'file:///android_asset/feature-list/index.html'
- config.json - The file generated by the online drag-and-drop utility. Contains the app configuration.
-
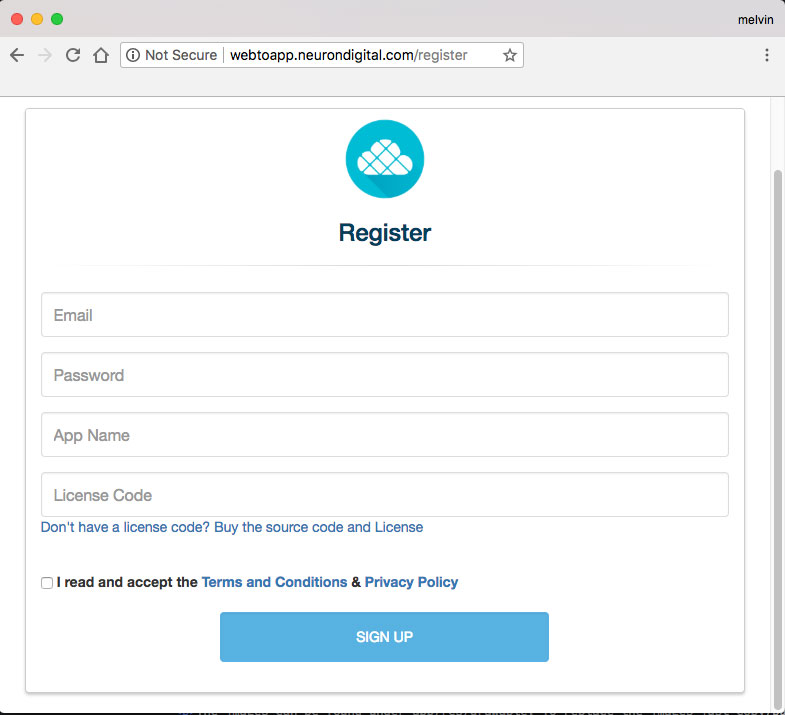
Step 1 - Create an account on the online drag-and-drop utility.

-
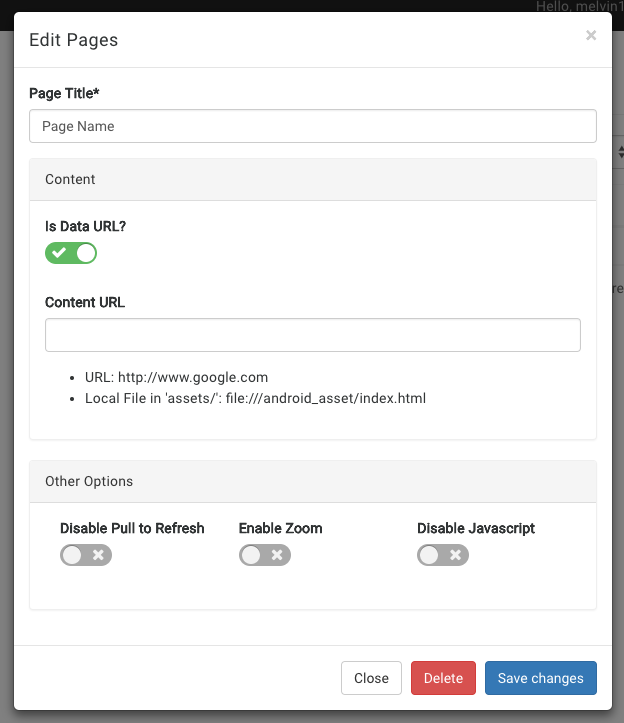
Step 2 - Add Pages to your App. You can add pages in 3 ways:
- Web URL : Shows a page from the web. eg: https://www.google.com
- Local URL : Shows a page from local assets folder. eg: file:///android_asset/feature-list/index.html
- HTML: Use the utility HTML editor to create a simple page. (Switch off IS DATA URL)

-
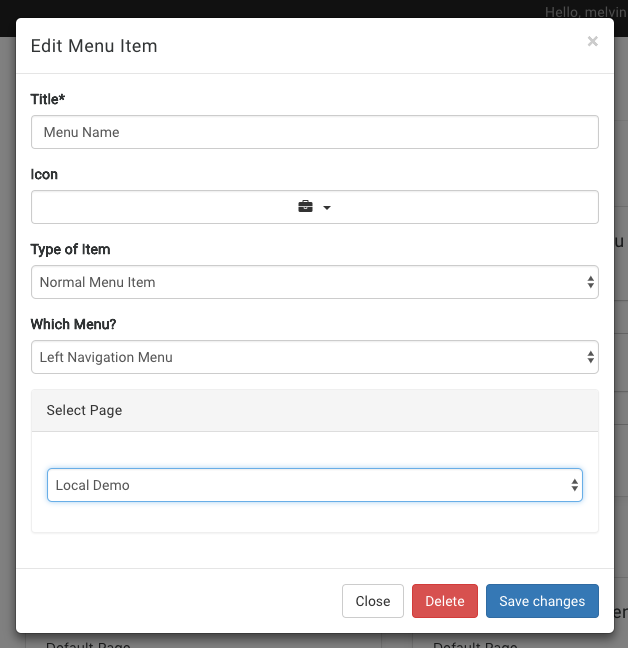
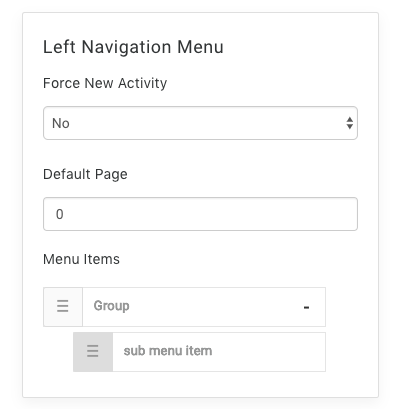
Step 3 - Add Menu items which will open your pages set in step 2:

If you wish to use sub-menu items, just drag and drop the menu item to the right, under the parent menu item. Then press 'save'.

-
Step 4 - Export config.json file to Android Studio
When the configuration is complete, go to the dashboard and click the following button, to download a config.json file.

In Android Studio, replace app/assets/config.json with the downloaded config.json file.

-
Step 5 - At this point if you run the app, you will see the pages/menus you set up in the configuration utility.
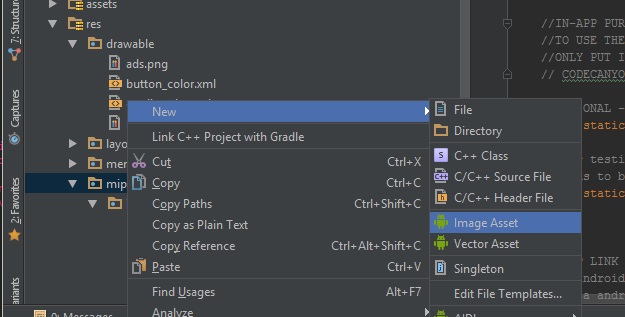
Replace icon
The icons can be found in app/res/mipmap. Notice that there are different sizes. To replace the icons just right-click->new->Image Asset and select your image.

Add AdMob interstitial Ads (optional)
-
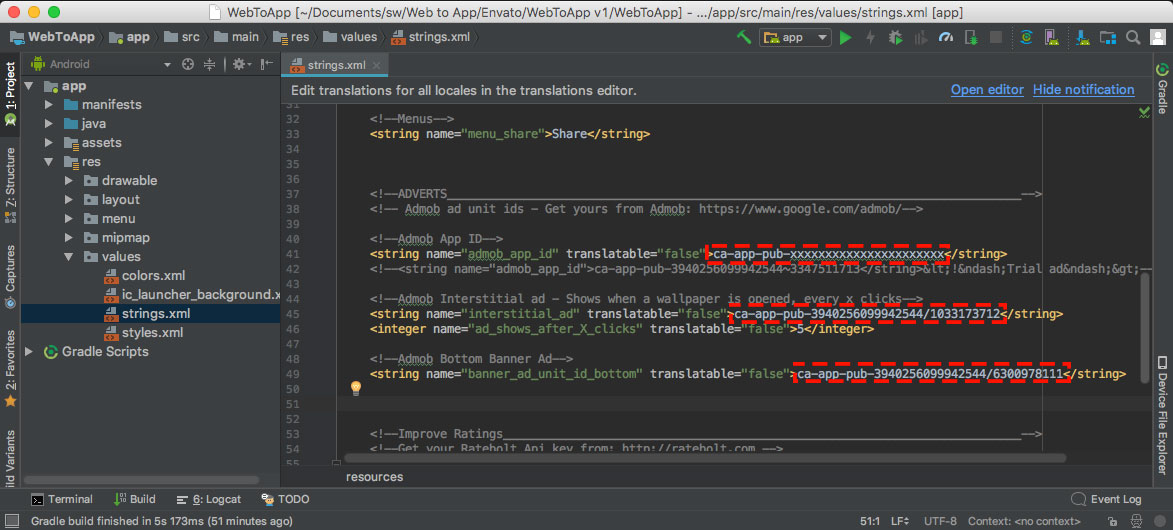
Create an interstitial Ad on AdMob and paste the Admob App Id and AD unit Id in the strings.xml file. The Ad displays when the user clicks a menu item from the left/right navigation menus. Make sure to add this to start making money from your App. The display rate can be changed from strings.xml from the ad_shows_every_X_clicks parameter.

Add AdMob Banner Ads - Bottom (optional)
-
Like the interstitial Ad, create a Banner Ad on AdMob and paste the Admob App Id and the AD unit Id in the strings.xml file. The Ad displays in the bottom of the screen. Ideally to not annoy the user, it's either the banner or the interstitial ad, so you may wish to leave one of the Ad IDs in strings.xml empty.
RateBolt
The App has Ratebolt integrated to improve your Ratings on Google Play. Ratebolt will only ask users who rate your app 4/5 stars to rate you on Google Play. The rest will be asked to provide feedback. Ratebolt also provides statistics and user feedback on an online dashboard. To use Ratebolt you need to create an account and get an App API Key:
-
Step 1 - Go To http://ratebolt.com/panel/signup and Create a new Ratebolt Account if you don't have one.

-
Step 2 - Create a new App to get an API KEY. Copy this Api Key to Strings.xml, in the 'ratebolt_api_key' field.

-
Step 3 - Use the Ratebolt Dashboard to track how your users are rating you and read any user feedback.
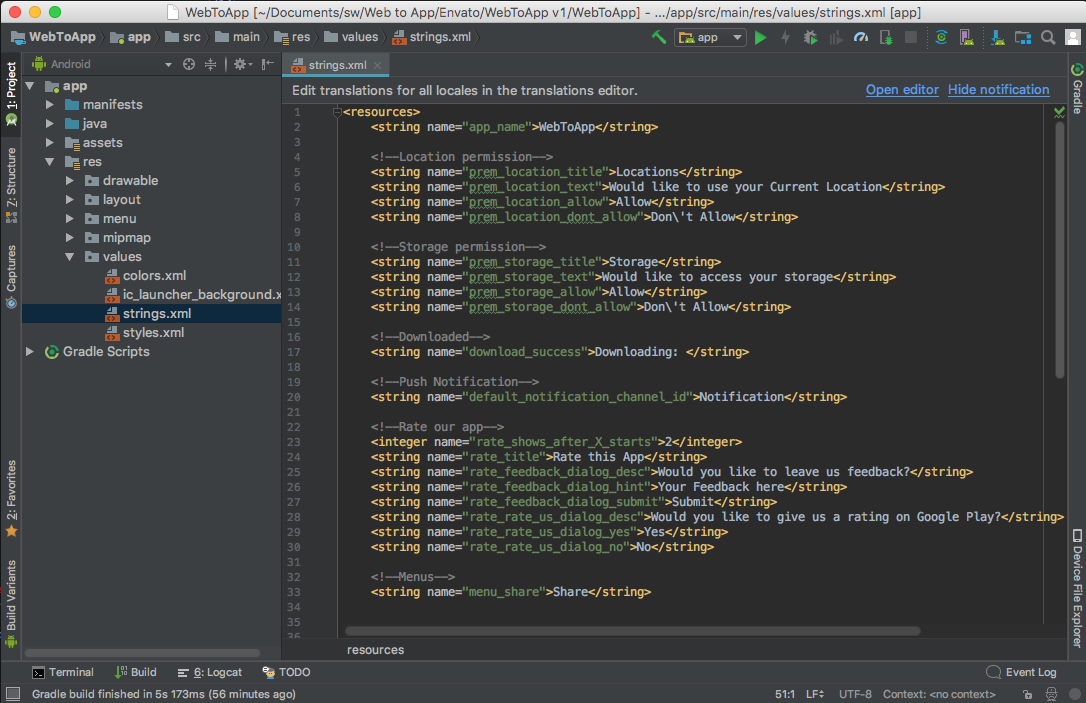
Translation
-
All translatable text is contained within the strings.xml file.

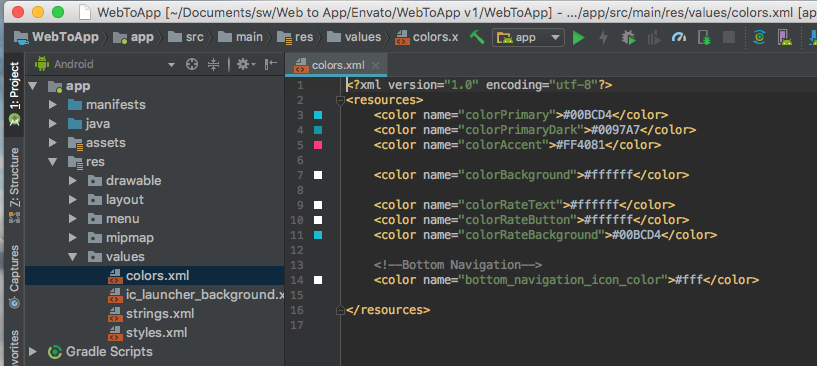
Change Colors
-
Theme Colors can be changed from the colors.xml file.

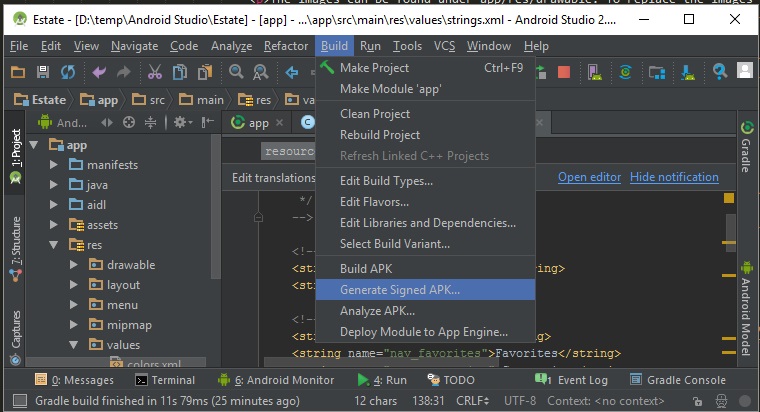
Export your App as a .APK for Google Play
-
Go to Build| Generate Signed APK... and export the .APK file.

Done!
Make sure to keep up with the template updates and bug fixes on our facebook page.
Support Desk #back to top
If you need any support,
- First check the FAQ questions of the item on codecanyon.
- If you don't find anything there check the item comments section.
- If you still don't find your answer it would be best to ask your question in the comments section for others to see.
- For private support, please send me a message via my Codecanyon page.
- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the template FAQs.
- * If you have customized the template and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
Version History (Changelog) #back to top
----------------------------------------------------------------------------------------- Version 1 - May 31th, 2018 ----------------------------------------------------------------------------------------- - Initial Upload